Flappy Pig
Day 026 #100DaysOfGameDev

Rounding off the Unity 2D Game Development course is a guide that walks you through making your own Flappy Bird style game. While making the Ruby’s Adventure game I was constantly thinking to myself, “I could replace all these assets with my own creations a totally have my own game here.” Well, this time I am going to do just that!
The assets for this style of game are minimal, so they will be easy to replace. I decided to start with the main character of the game: the Flappy Bird. In my case, however, it won’t be a bird at all. Since my studio is named Illogical Bacon, I thought it only fitting to use a flying pig as the main character. I mean, what’s more illogical than that?!

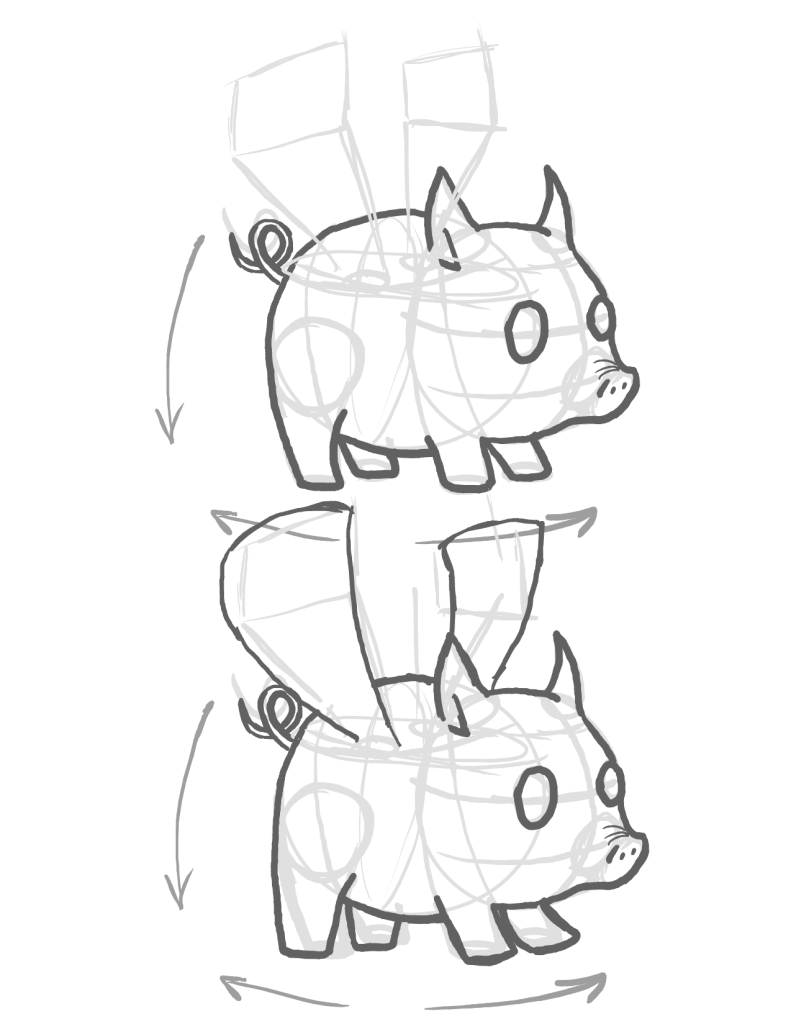
I began by sketching out the rough idea of the type of pig I was going for. Knowing the mechanics of how the flappy game works, I wanted to keep it tight and rounded. Therefore I decided to develop a small, stubby, rounded pig. Since I knew I was going to go for a more “comic” approach to the art assets, I wanted him to be cute and friendly.

From there I moved on to adding the wings. Because I was trying to keep the character tight I knew I couldn’t have large, broad wings splaying all over the screen. He would have to be maneuverable in order to fit through the column gaps in the game. Small wings would do better here. Another limitation was I wanted to keep the flying animation down to a simple two-frame movement. Sure, transitional frames from up to down would look a lot smoother and could give a greater sense of winged flight, but this is just a design project to learn some core skills, so KISS rules apply. Besides, if I’m feeling up to it at the end of the project I can always come back and embellish on the character by added those additional frames.

Getting the design of the wings down was pretty tricky and I tried several styles until I found something that made me happy enough to accept it. The problem I was having was I kept trying to go too big or too ornate. Simple wings will work better for this scenario, so that’s what I am going to try to stick to. We’ll see where it goes once I start layering in the details of the character and getting him finished.
With the sketching done I figured I should do a quick test of the animation. I like how it turned out. Now to move forward and get the details and coloring added.





